الأربعاء، 22 أبريل 2015
تكلمنا في تدويناتنا السابقة عن أهمية مواقع التواصل الاجتماعي بالنسبة لمدونتك الربحية و تكلمنا عن فيس بوك و تويتر و كيفية إنشاء صفحات لمدونتك عليهما. ها قد جاء الدور للحديث عن جوجل بلس " Google Plus " كأحد أشهر الشبكات الاجتماعية و خاصة في الفترة الأخيرة.
جوجل بلس شبكة اجتماعية تم إنشاؤها من قبل شركة جوجل في 28 يونيو عام 2011 م بشكل تجريبي و استمر ذلك حتى 20 سبتمبر 2011 م بعدما تبين نجاح التجربة إلى حد كبير حيث بدأت الشبكة العمل بشكل رسمي واسع لكل من هو فوق 18 عام. و منذ ذلك الحين و إحصائيات المشتركين في تلك الشبكة تزداد يوما بعد يوم حتى وصل بعد عام تقريبا من الانطلاقة الرسمية " 17 سبتمبر 2012 م " إلى 400 مليون مستخدم للخدمة. و مثل هذا الرقم الضخم لا يمكن أن يغفل و نحن نتكلم في موضوع الربح من الانترنت عن طريق جوجل أدسنس حيث زيادة عدد الزيارات و الوافدين إلى مدونتك الربحية.
لذلك بإذن الله - تعالى - ستتعلم معنا إنشاء صفحة لمدونتك على جوجل بلس مع إضافة صندوق المتابعين لها.
نستعين بالله أولا قبل كل شئ.
هيا إلى الجانب العملي :
2- ستظهر لك صفحة جوجل بلس بما أنك مسجل بحسابك في Gmail.
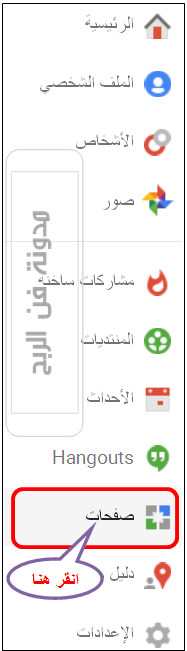
4- ستظهر لك قائمة منسدلة كما بالصورة رقم " 2 ". قم بالنقر على " صفحات " كما بالصورة.
 |
| صورة رقم " 2 " : طريقة إنشاء صفحة لمدونتك على جوجل بلس |
5- ستظهر لك الصورة رقم " 3 ". قم بالنقر على " Get your page " كما بالصورة.
 |
| صورة رقم " 3 " : تابع طريقة إنشاء صفحة لمدونتك على جوجل بلس |
6- ستظهر لك الصورة رقم " 4 ". قم باختيار فئة صفحتك و لتكن مثلا " Brand ".
 |
| صورة رقم " 4 " : تابع طريقة إنشاء صفحة لمدونتك على جوجل بلس |
7- ستظهر لك الصورة رقم " 5 ". قم بملء البيانات اللازمة " اسم صفحتك٬ و رابط مدونتك٬ و نوع الصفحة " ثم انقر على " Create page ".
 |
| صورة رقم " 5 " : تابع طريقة إنشاء صفحة لمدونتك على جوجل بلس |
8- سيتم توجيهك إلى صفحتك مباشرة.
و بذلك تكون قد انتهيت من إنشاء صفحة مدونتك على جوجل بلس.
نأتي إلى إنشاء صندوق لمتابعي الصفحة و الذي يظهر في مدونتك أمام الزائرين لمن أراد متابعة صفحتك عبر جوجل بلس.
إنشاء صندوق متابعي صفحة مدونتك على جوجل بلس :
1- قم بالذهاب إلى صفحة التخطيط الخاصة بمدونتك و ذلك لإنشاء أداة HTML / JavaScript.
2- قم بنسخ الكود التالي و ضعه داخل الأداة ثم قم بالحفظ.
حيث أن :
<div class='g-plus' data-action='followers' data-height='290' data-source='blogger:blog:followers' data-width='290' data-href='https://plus.google.com/115953200812749065672'></div>
<script type="text/javascript">
(function(){window.___gcfg={'lang':'ar'};
var po=document.createElement('script');
po.type='text/javascript';
po.async=true;
po.src='https://apis.google.com/js/plusone.js';
var s=document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po,s);})();
</script>
- Data-height='290' هو ارتفاع الإضافة. يمكنك تغييره بما يناسبك.
- Data-width='290' هو عرض الإضافة. يمكنك تغييره بما يناسبك.
- قم بتغيير الرقم " 115953200812749065672 " بمعرف صفحتك على جوجل بلس.
يمكنك الحصول على معرف صفحتك بالدخول على صفحة مدونتك في جوجل بلس. ستجد معرف صفحتك مكونا من 21 رقم موجودا في رابط صفحتك بشريط عناوين متصفحك شبيها بما في الصورة رقم " 6 ". قم بنسخه و وضعه مكان الرقم الموجود بالكود.
و هذا مثال لصندوق المتابعين لصفحة جوجل بلس الخاصة بمدونتنا :
نرجو متابعتنا على الصفحة
و إذا كانت هناك أي مشكلة في التطبيق فلا تتردد في السؤال عبر التعليقات الهادفة.
و انتظرونا في التدوينة القادمة بإذن الله تعالى
الاشتراك في:
تعليقات الرسالة (Atom)





 اشترك في خدمة البريد ليصلك جديدنا
اشترك في خدمة البريد ليصلك جديدنا












إرسال تعليق
كم يسعدنا تفاعلكم معنا بتعليقاتكم الهادفة٬ فهي تساعد على إثراء الحوار بالمزيد من الإفادة للجميع و أنا أولكم. لكن يرجى من الجميع مراعاة الآداب العامة و القيم الإسلامية و عدم نشر روابط للإشهار حتى يتم نشر التعليق. كما يمكنكم استخدام ركن الاستفسارات للسؤال عن شئ خارج الموضوع كما يمكنك إضافة كود داخل التعليق بعد تحويله بـمحول الأكواد .